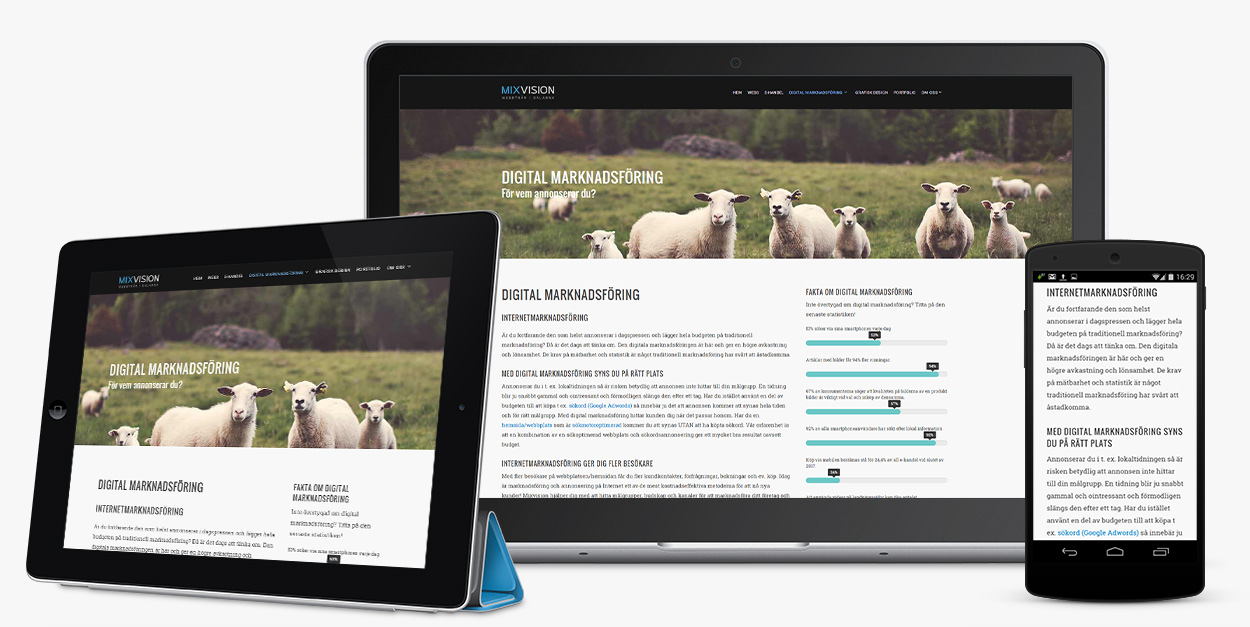
Responsiv Webbdesign
Nya tider kräver ny design
På svenska så brukar det heta responsiv eller anpassningsbar webbdesign. I praktiken innebär det att hemsidan/webbplatsen anpassar sig efter vad besökaren surfar med. Använder besökaren en mobiltelefon så skalas bilder ner till att passa den skärmen yta, kolumner med text läggs under varandra. På en datorskärm med en större yta så placeras material på ett annat sätt. Testa detta genom att minska webbläsarfönstret nu när du läser detta så ser du hur det fungerar.
Att ha sin webbplats responsiv innebär att du inte behöver skapa olika versioner av webbplatsen. Många skapar en mobilversion av sin hemsida och får då istället två olika versioner av sin webbplats vilket betyder att man måste uppdatera på två sajter istället för en. Det blir i längden både dyrare och mer tidskrävande. Alla webbplatser vi skapar innefattar responsive webbdesign.
Framtiden är här med HTML 5 och CSS3
Med nya standarder som HTML 5 och CSS 3 så är det idag mycket enklare och framförallt roligare att skapa webbplatser.
Äldre webbläsare som Internet Explorer version 6 används försvinnande lite idag och de moderna webbläsare som vi har på datorer som Chrome, Firefox, Safari, Internet Explorer och Opera har stöd till vissa delar av HTML5 och CSS3. Smartphones och surfplattor har ett utbrett stöd för den nya tekniken. HTML5 inkluderar tekniker för ljud, video, grafik och webbapplikationer, såväl som text och bild.
CSS står för Cascading Style Sheets och översätts till stilmall på svenska. Det är ett språk som beskriver presentationsstilen för ett strukturerat dokument som till exempel typsnitt, textstorlek och färg. HTML använder alltså css för att presentera text och bild på ett snyggt sätt. Man kan ha olika stilregler för olika enheter, exempelvis mobiltelefoner.